Dekorative understrege CSS elementer
Teknologien i stilark udfører to funktionerved registrering af HTML-sider. For det første, med dets hjælp, er positionen af de enkelte elementer af webstedet dannet. For det andet gør det blokken visuelt attraktivt for brugeren. Den anden funktion er implementeret på forskellige måder. En af dem understreges. CSS sørger for denne attribut tekst-dekoration.
Specifikation af attribut records
Udnyt ejendommen tekst-dekoration enkel. Det er nok at skrive følgende linje for elementet i koden til stilfilen:
tekst-dekoration: attribute_value;
I stedet for at "znachenie_atributa"CSS-specifikationen tilbyder en række muligheder:
- understrege - linjen ligger strengt under teksten
- overlinie - linjen går fra toppen af teksten
- none - fjernelse af alle dekorative effekter
- arve - vedtager værdien af moderelementet

Ovennævnte er ikke alle mulige former for posten, da denne attribut ikke kun beskriver CSS understregning, men også andre effekter, for eksempel "blinker" teksten eller dens interlacing.
Eksempler på hyperlink design
Begyndere i Web Design og Programmeringspørgsmålet opstår: hvorfor gør bundlinjen af teksten? I begyndelsen af internetteknologi-æraen viste denne måde at fremhæve på brugeren, at der er et hyperlink foran det - en tekst, der vil blive klikket på en ny side.
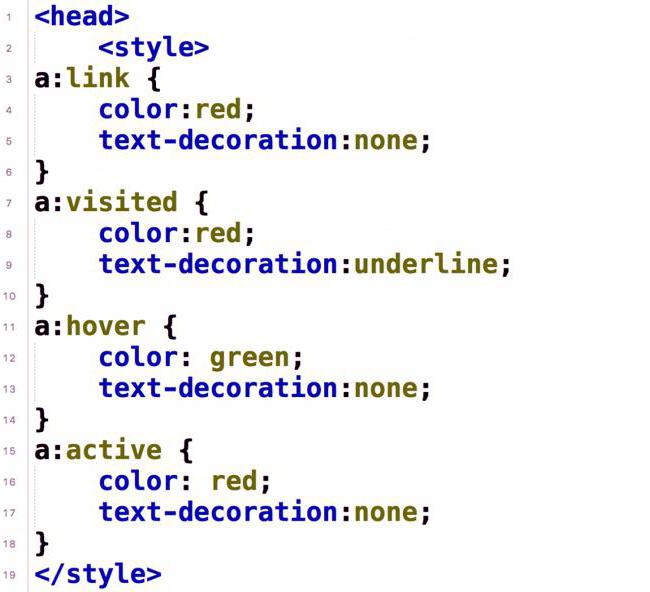
Som standard har hyperlinks et ejendomssæt understrege. I praksis opstår problemet at fjerne linjen fra inaktive elementer og gøre det synligt, når brugeren svæver musemarkøren. Her er et eksempelkode, der deaktiverer CSS understreger:
en {tekst-dekoration: none;}
Følgende post bruges til aktive links:
a: sving {text-decoration: underline;}
Dekorativ understregning til avanceret
Standard attribut tekst-dekoration har flere begrænsninger:
- Linjens farve adskiller sig ikke fra linktekstens farve, det er umuligt at skelne mellem deres "farve";
- kun den faste linje anvendes som en understregning. CSS indebærer ikke brugen af andre stilarter.

Men særlige teknikker hjælper med at omgå det klassiske design af teksten. I det første tilfælde bruges en ekstra tag <til at indstille hyperlinket.span>.
For eksempel:
<a href="#" style="text-decoration: understregning, farve: rød">
<span style = "color: blue"> hyperlinks</ span>
</a>. </p>
Som et resultat vil hyperlinkordet blive skrevet i blåt på siden, og linjens farve vil være rød.
En anden avanceret måde at implementere CSS understregning på, - border-bottom. Eksemplet nedenfor forklarer dets brug:
en {border-bottom: 1px solid rød;}
Resultatet vil være det samme som i eksemplet ovenfor. Men denne metode har en vigtig fordel. Ud over at ændre farve på linjen (nu indstillet til rødt - rød), er det muligt at ændre den måde, den er markeret på:
- prikket - understreger et punkt
- stiplet - linjen består af slagtilfælde
- dobbelt - tegner en dobbelt linje.
Så attribut vedrørende grænserbund mere funktionel. Udover at vise en dekorativ linje under teksten, giver den dig mulighed for at tilpasse udseendet.