Hvordan tildeler jeg en ALT-attribut til et billede korrekt?
Hver webside oprettes ved hjælp af markup.- En kode, der er skrevet på et specielt fremlagt sprog (oftest er det HTML). Brugerens browser kan igen læse denne kode for korrekt at vise alle de oplysninger, som skaberne af ressourcen ønskede at formidle til os. Det viser sig, at alle elementerne fra dem, vi ser på websiden, er givet af kildekoden til det websted, vi besøger.
Kodeoptimering

Som du kan gætte, hvert brev af dettekode, har hver karakter en betydning. Det er også interessant, at det sker, at webstedet måske ikke visuelt indeholder de elementer, der er ekstremt vigtige for dets optimering (hvilket betyder, at ressourcen er korrekt konfigureret til søgemaskiner). Antallet af sådanne subtile kan tilskrives for eksempel attributten ALT. Det er på siderne af mange ressourcer, og meget ofte opdager vi simpelthen ikke det.
I denne artikel vil vi gerne være opmærksomme på hvordanengang dette webdesign element. Her vil vi fortælle dig, hvorfor det er så vigtigt for den rigtige placering af hjemmesiden, væksten i dens trafik og brugernes bekvemmelighed i at arbejde med det.
Hvad er en ALT-attributt?
Lad os starte helt fra begyndelsen: Vi vil beskrive, hvad denne artikel handler om, og hvorfor vi har brug for denne egenskab overhovedet.

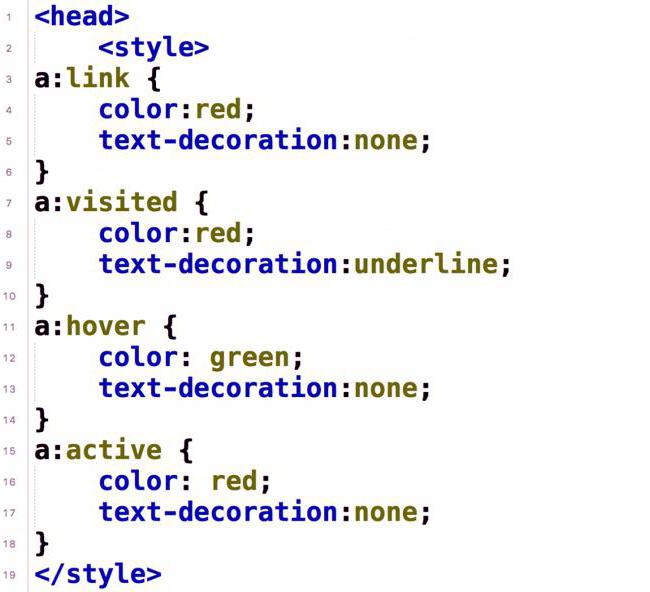
Så for at forstå denne tekst førstKø skal forstå HTML-markup-sproget. Dette er koden, som de grundlæggende websider er skrevet på, som, som allerede nævnt, har ejendommen til at blive vist i browseren. Hele sproget består af særlige attributter (for eksempel IMG, ALT, FONT, og så videre). Hver af dem er ansvarlig for at arbejde med et bestemt designelement. I praksis bruges ovennævnte attribut ALT til billeder, der kan findes på siderne af websteder. Mere specifikt med hjælp er der skabt en beskrivelse for billederne, hvorefter brugeren (website besøgende) nemt kan finde ud af, hvad der vises på dem. Du har selvfølgelig overgået sådanne beskrivelser - de vises, når du svæver musen over billedet.
Praktisk betydning
Selvfølgelig anvendes disse attributter i praksis.ikke bare sådan. Webmastere har brug for beskrivelser af deres billeder, ikke mindre end de besøgende på webstedet (og sandsynligvis endnu mere). Hvis alle billeder ikke har nogen ALT-attributt, kan en person endda ikke bemærke dette, hvis forklarende tekster tilføjes til billederne på siden. På den anden side kan søgroboter (med en tom ALT) ikke i tilstrækkelig grad vurdere webstedet, reducere dets position i problemet og dermed ikke medbringe nok besøgende. Derfor kan vi med sikkerhed sige, at beskrivelserne af billederne på hjemmesiden også spiller en vigtig rolle for webmastrene selv, så de bør ikke overses.

Bonusser fra søgemaskiner
At forstå bedre end rentabelt rigtigtfyldte beskrivelseskoder til billederne, giver vi et lille eksempel. Lad os sige, at der er et websted med billeder placeret på den. Hvis du ikke foreskriver attributten ALT, vil brugeren ikke lide, for i hvert fald vil han se, hvad der er afbildet i et bestemt foto. Et helt andet udfald venter ejeren af ressourcen, som vil forsømme ovennævnte tag, som f.eks. Vil miste en del af trafikken fra billedkatalogerne.
Sådan registreres attributten ALT?

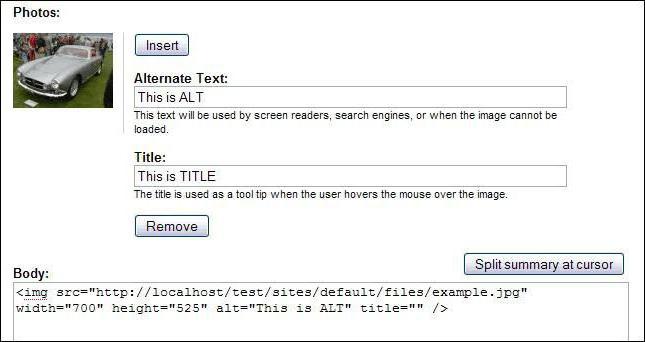
Teknisk set er det ikke sværtudfyld beskrivelsen under dette eller det pågældende billede. Det er indlysende, at du har brug for at gå i HTML-editor på dit websted og finde det billede kode (begynder med IMG og finish af ham). Inde i denne kodeblok er der en kode. Det betyder det, når de siger, at det er nødvendigt at foreskrive ALT-attributten. Dette gøres som dette: "alt =" description ".

Hvis du ikke arbejder med ren kode, menBrug en separat "motor" til webstedet (for eksempel Wordpress eller Joomla), det integrerer en speciel mekanisme til at tilføje "alts", hvorigennem vores websted bliver husket af søgemaskiner. Hvis du udfylder en ny ALT, er opdateringen på din side.
Hvad er der skrevet i attributten?
Selvfølgelig, når du har et problemforeskrive attributten ALT, du tænker ikke på den tekniske side. Ofte bliver dette spørgsmål spurgt, hvis webmaster ikke ved, hvilke oplysninger han skal angive om et bestemt billede. På grund af dette er det svært at sige, hvilke oplysninger der vil gavne webstedet med hensyn til søgemaskiner.
I praksis er der mange tilgange til løsningbeskrivelse problemer. Nogen arbejder med typiske skabeloner, ifølge hvilken tagget simpelthen er fyldt med søgeord, som siden oprettes. Måske er dette den mest almindelige praksis, der ofte kan findes. Nogle gange, i stedet for at se hvordan man opsætter en ALT-attributt, forlader brugeren simpelthen dette sted tomt. Her skal det præciseres, at alle træffer deres egne beslutninger om hvilken beskrivelse der skal angives.

krav
Der er dog flere storeregler (eller, hvis du vil have krav), ifølge hvilken alle kan sammensætte den ideelle egenskab for deres billeder. De består af et lille antal elementer, der hver især refererer til beskrivelserne af billeder og billeder på webstedet.
For eksempel er det første sådanne krav længdenhel tekst. Hvis du leder efter, hvordan du registrerer ALT-attributten korrekt, er løsningen enkel: Brug ikke mere end 2-3 ord. Tekst af denne størrelse bliver først og fremmest læst af en søgrobot (og gør dit websted mere relevant); For det andet er en sådan beskrivelse mere forståelig for brugerne selv. Du accepterer at læse hele sætningen, hvis du bare vil vide, hvad der vises på billedet, vil ingen. Det er nok til kort og præcist at beskrive beskrivelsen, som vil være nyttig for både dig og dine kunder.
Glem ikke den semantiske belastning. Hvis du udgiver et foto med en elefant, skal du sørge for at beskrive sin race eller historie; Angiv hvorfor det er afbildet på dette billede, hvad du gerne vil sige. Det vil være nyttigt for den besøgende at kende dine tanker om denne elefant.
Et andet vigtigt punkt (som blev installeret italrige praktiske tests) - dette er unikt. Hvis du leder efter, hvordan du foreskriver ALT-attributten til et billede, skal du huske: Det skal vælges unikt for hvert af de anførte billeder på webstedet. For eksempel vil det være forkert at offentliggøre tre billeder i træk med underskriften "min elefant" - det gør kun din ressource i søgeresultater. Det er bedre at kalde billederne "elefant 1" og "elefant 2", som vil gøre dem mere unikke.

Endelig husk parametrene for billederne selv,som du leder efter, hvordan du tilføjer en alt-attributt. For billeder er det vigtigt at opfylde en række kriterier - for ikke at have for små størrelser, for at se realistiske ud. Det vil sige, hvis du angiver en beskrivelse, skal du gøre det for mere alvorlige billeder, der tages i betragtning, mere vægtige. Angiv ikke ALT-attributten for små smil eller noget andet.
ALT søgning
Endelig talte vi om grundlæggende egenskaber om attributtennogle af reglerne for dens forberedelse og kravene fra begge parter (både brugere og søgrobotter) til dem. Lad os nu tænke: Så hvordan man søger efter nøgleord og sætninger, som vi vil registrere på vores hjemmeside? Som nævnt ovenfor bør søgningen rettes mod færdige databaser med nøgleord, der virkelig begynder at tiltrække kunder til dit websted. Dette opnås selvfølgelig ikke, hvis du stadig mangler ALT-attributten. Tag de nøgleord og sætninger, du bruger i indholdet, i en færdig form, og indsæt dem i billeder.
Hvis du ikke har sådanne oplysninger, og du slet ikke ertænker på at starte lidt for at fremme din ressource, foreslår vi at begynde at søge efter en database med sådanne "søgeord", som du nemt kan oprette nye websteder. For dette er tjenester som Google Keyword Extract Tool eller Yandex.Wordstat perfekte, hvor søgestatistikken for bestemte sætninger vises. Ved at "spille" med disse indstillinger, kan du udvide mængden af søgetrafik betydeligt på dine websteder og dermed begynde at udvinde nye fordele. Det vigtigste er at undgå en situation, hvor alle synlige billeder ikke har nogen ALT-attributter.
fund
Så hvad kan vi sige om det her beskrevne?artikel attribut? Det er en del af det sprog, hvor de enkleste websteder oprettes - HTML. Dette er meget nemt at gøre, da et elementært, grundlæggende sprog er beskrevet. For fortsat at registrere tagget i billederne, skal du selvstændigt arrangere det gennem kildekoden. Eller drage nytte af de nye instruktioner. Alligevel er indikationen af ALT-tags det ideelle tilfælde af gensidig fordel, når både den besøgende og ejeren af ressourcen er tilfredse.
Angivelse af et tag kan resultere i nye besøgende.- Specielt ofte er der set et fænomen på sådanne tjenester som Google og Yandex Images. Når du klikker på billedet, bestemmer webstedet den kilde, hvorfra billedet blev taget, og omdirigerer den besøgende. Og det er, som du forstår, meget vigtigt at kunne gøre i fremtiden.