Standard webstedsstørrelser: funktioner, krav og anbefalinger
Web site udviklingsteknologi er megeten mangesidig proces. Men alle stadier kan stadig opdeles i to hovedkomponenter - den funktionelle og den ydre skal. Eller som det er almindeligt i webmastere, henholdsvis backend og front-end. Folk, der bestiller deres hjemmesider fra webudviklingsstudier, tror ofte, at det er værd at fokusere kun på funktionaliteten, og det vil være den rigtige beslutning. Men det gælder i meget, meget sjældne tilfælde, normalt til opstartsprojekter på beta-scenen. I andre henseender er det grafiske design og brugergrænsefladen simpelthen nødvendigt at overholde webudviklingsstandarderne og være brugervenlige.
Den første hjørnesten med hvilkenInterfacedesigneren eller designeren står overfor bredden af webstedets layout. Det er trods alt nødvendigt at tegne grænseflader for det. Rent intuitivt er der to tilgange - enten at lave separate layouter for hver populær skærmopløsning, eller at oprette en version af webstedet for alle mappings. Og begge muligheder vil være forkerte, men om alt i orden.
Webstedets standardbredde i pixels for RuNet
Før udviklingen af det adaptive layout af et massefænomenvar udviklingen af et websted med en bredde på tusind pixels. Denne figur blev valgt af en simpel grund - at webstedet passer ind i en skærm. Og det har sin egen logik, men lad os antage, at personen stadig har mindst en HD-skærm på skrivebordet. I dette tilfælde vil dit layout virke som en lille strimmel midt på skærmen, hvor alt er stablet i en bunke, og på siderne er et stort ledigt rum. Lad os nu antage, at en person kom til din hjemmeside fra en tablet med en skærm 800 pixels bred, og i indstillingerne er krydset "Vis fuld version af hjemmesiden." I så fald vises dit websted også forkert, fordi det simpelthen ikke passer ind i skærmen.
Af disse overvejelser kan vi konkludere detDen faste bredde for layoutet passer ikke perfekt til os, og vi skal se efter en anden måde. Lad os analysere ideen om et separat layout for hver skærmbredde.
Layouts til alle lejligheder
Hvis du har valgt som en strategi for at oprette layouter tilalle størrelser af skærme til rådighed på markedet, så dit websted vil være den mest unikke på internettet. Efter alt, i dag er det simpelthen umuligt at dække hele række enheder i et forsøg på at lave en nøjagtig indstilling for hver valgmulighed. Men hvis du fokuserer på de mest populære skærm opløsning og screen-enheder, ideen er god. Den eneste minus er de finansielle omkostninger. Efter alt, når designeren grænseflade designer og koder vil blive tvunget til 5 eller 6 gange for at udføre det samme arbejde, vil projektet koste uforholdsmæssigt oprindeligt plantet til budget priser.

Derfor prale en overflod af versioner til forskelligeSkærmbilleder kan undtagen de enkelte sider, hvis formål er at sælge et produkt og være sikker på at gøre det godt. Nå, hvis du ikke har en af disse landinger, og et flersidet websted, så er det værd at diskutere yderligere.
Mest populære sidestørrelser
Afvejningen mellem de to yderpunkter erTegn et layout for tre eller fire skærmstørrelser. Blandt dem skal man være en mockup for mobile enheder. Resten skal tilpasses til en lille, mellem og stor desktop skærm. Hvordan vælger du bredden på webstedet? Nedenfor er statistikkerne for HotLog-tjenesten i maj 2017, hvilket viser os fordelingen af populariteten af forskellige opløsninger af enhedsskærme samt dynamikken i denne indikatorændring.

Fra bordet kan du lære at bestemme størrelsenwebsted, som du vil bruge. Derudover kan vi konkludere, at det mest almindelige format i dag er skærmen 1366 på 768 point. Sådanne skærme er installeret i budget bærbare computere, så deres popularitet er naturlig. Den næstmest populære er Full HD-skærmen, som er guldstandarden til videoklip, spil og dermed til at oprette websitelayouter. Længere i tabellen ser vi opløsningen af mobile enheder 360 på 640 point, samt forskellige muligheder for desktop og mobile skærme efter den.
Design af et layout
Så efter at have analyseret statistikkerne kan vi konkludere, at den optimale bredde af hjemmesiden har 4 variationer:
- Version til notebooks med en bredde på 1366 pixel.
- Full HD-version.
- Et 800-pixel bredt layout til visning på små desktop skærme.
- Den mobile version af webstedet er 360 pixels i bredde.
Lad os sige, at vi har besluttet, hvad der er nødvendigtbrug størrelsen af den genererede kilde til webstedet. Men et sådant projekt vil stadig være dyrt. Så lad os overveje flere muligheder, denne gang uden at bruge en fast bredde.
Gør layoutet fleksibelt
Der er en alternativ tilgang, nårFor at justere er det kun nødvendigt under skærmens minimale størrelse, og størrelserne på websteder bliver angivet med procent. I dette tilfælde kan sådanne grænsefladeelementer som menuer, knapper og logoer indstilles i absolutte værdier med fokus på mindste størrelse af skærmens bredde i pixels. Blokke med indhold vil derimod blive strakt i henhold til specificerede procentdele af bredden af skærmområdet. Denne tilgang giver dig mulighed for at stoppe opfattelsen af størrelsen af websteder som en begrænsning for designeren og talentfulde at slå denne nuance.
Hvad er det gyldne forhold, og hvordan man bruger det til layoutet på websider?
Selv i renæssancen, mange arkitekter ogkunstnere forsøgte at give deres kreationer en ideel form og proportionalitet. Efter at have besvaret spørgsmål om betydningen af denne andel, henvendte de sig til dronningen for alle videnskaber - matematik.
Siden antikken blev opfundetden andel, som vores øje opfatter som det mest naturlige og elegante, fordi det er overalt fundet i naturen. Opdageren af formlen for et sådant forhold var en talentfuld gammel græsk arkitekt ved navn Phidias. Han beregnede at hvis størstedelen af andelen henviser til de mindre, som hele refererer til de større, så vil denne andel se bedst ud. Men det er tilfældet, hvis du vil dele objektet asymmetrisk. Denne andel blev senere kaldt den gyldne sektion, som stadig ikke overvurderer dens betydning for kulturens verdenshistorie.
Tilbage til Web Design
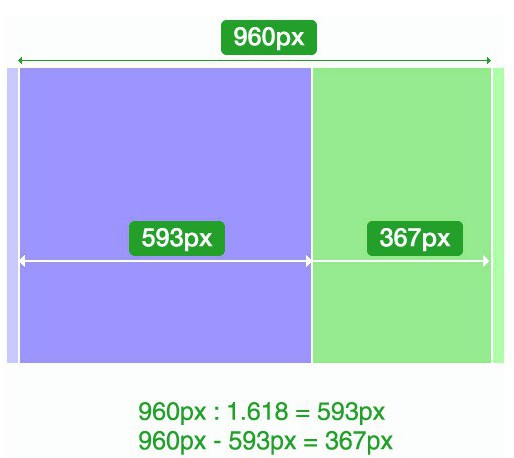
Det er meget enkelt - ved hjælp af en gylden sektion, digdu kan designe sider, der vil være mest behagelige for det menneskelige øje. Opgjort efter formlen for det gyldne snit, finder vi det irrationelle tal 1,6180339887 ..., men for nemheds skyld kan du bruge den afrundede værdi på 1,62. Dette betyder, at blokken på vores side skal være 62% og 38% af hele, uanset størrelsen af kildekoden for det websted, du bruger. Et eksempel du kan se på denne ordning:

Brug ny teknologi
Moderne teknologier af website designgiver dig mulighed for nøjagtigt at formidle ideen om designeren og designeren, så nu har du råd til at gennemføre mere dristige ideer end i begyndelsen af internetteknologier. Det er ikke længere nødvendigt at puslespillere på hvilken størrelse webstedet skal være. Med ankomsten af sådanne ting som blokadaptiv layout, dynamisk indlæsning af indhold og skrifttyper, er udviklingen af hjemmesiden blevet mange gange mere behagelig. Når alt kommer til alt, har sådanne teknologier færre begrænsninger, selv om de er. Men som du ved, ville der ikke være nogen kunst uden begrænsninger. Vi foreslår, at du bruger en virkelig kreativ tilgang til design - en gylden sektion. Med det kan du effektivt og pænt udfylde arbejdsområdet, uanset hvilke størrelser af websteder du angiver i dine skabeloner.
Sådan øges arbejdspladsen på webstedet
Chancerne er, at du ikke vil havenok plads til at passe alle grænsefladeelementerne til et lille format. I dette tilfælde skal du begynde at tænke kreativt eller endda mere kreativt, end du gjorde før.
Maksimere pladsen på webstedet kan være,skjule navigationen i pop op-menuen. Denne tilgang er logisk at bruge ikke kun på mobile enheder, men også på desktops. Efter alt behøver brugeren ikke at se hele tiden på, hvilke kategorier der findes på dit websted - han kom til indholdet. Og brugernes ønsker skal respekteres.
Et eksempel på en god måde at skjule menuen på er følgende layout (billede nedenfor).

I det øverste hjørne af det røde område kan du se et kryds og klikke på, hvem der vil skjule menuen i et lille ikon, hvor brugeren er alene med indholdet på hjemmesiden.
Du behøver dog ikke at gøre dette, du kanForlad navigationen, som altid vil være i sikte. Men du kan gøre det til et smukt designelement, og ikke bare en liste over populære links på webstedet. Brug intuitive ikoner ud over tekstforbindelser eller endda i stedet for dem. Dette vil også give dit websted mulighed for mere effektivt at bruge skærmrummet på brugerens enhed.

Bedste websted - adaptiv
Hvis du ikke ved, hvilket layout du skal vælge for webstedet,så er alt nemt for dig. For at spare på udviklingsomkostningerne og alligevel ikke miste et publikum på grund af et dårligt layout for en enhed, skal du bruge et adaptivt design.
Adaptive kaldes et design somser på forskellige enheder lige så godt. Denne tilgang vil give dit websted for at være klar og let selv for en bærbar computer, i det mindste på tabletten, selv på en smartphone. Denne effekt opnås på grund af automatiske ændringer i bredden af skærmens arbejdsområde. Ved hjælp af adaptive stilark til hjemmesiden gør du den mest korrekte beslutning muligt.

Hvad er forskellen mellem adaptivt design og tilgængeligheden af forskellige versioner af webstedet
Adaptiv design er forskellig fra den mobile versionsite i det sidstnævnte tilfælde modtager brugeren en html-kode, der adskiller sig fra skrivebordskoden. Dette er en ulempe med hensyn til optimering af serverens ydeevne samt søgemaskineoptimering. Derudover bliver det sværere at tælle statistikker på forskellige versioner af hjemmesiden. Adaptiv tilgang er uden sådanne mangler.

Tilpasning til forskellige enheder opnåsgrundet layoutet bredde eller Procenter via transport blokke i den tilgængelige plads (i det lodrette plan i stedet for den horisontale smartphone på en desktop), eller de individuelle layouts ved at skabe forskellige skærmbilleder.
Mere information om adaptivt design og dets udvikling kan du fra lærebøgerne.






