Øverst på siden CSS: indholdspositionering
CSS layoutet har altid været rektangulært. Enhver glat linie er udviklerens kompetence. Style regler giver nok muligheder for at give siden en glat form inden for skærmopløsningen. Men ethvert element i layout er altid et rektangel, hvor arrangementet af information er reguleret af CSS regler.

Indsnit på alle sider er vigtige for hvert elementside, når den er helt positioneret, og marginen på toppen af CSS bestemmes specielt, da det er vigtigt for forskellige elementer, især små bogstaver.
Grundlæggende positioneringsregler
Blokelementet har en indspringsregel fra siderne af elementet, hvori margenen er placeret, en indrykkelsesregel for elementer inde i den (polstring) og en grænsebredde (grænse), der også kan anvendes.
Af særlig betydning er indledningen fra oven. CSS inden for blokken forbinder reglerne for intern indrykning med regler for absolutte og relativt positionerede elementer inden for denne blok.

Den sædvanlige praksis med CSS-regler: Du kan angive indtryk fra alle sider lige, parvis top / bottom og højre / venstre eller for hver side separat. For eksempel
- margin: 10px;
- polstring: 10px20px;
- polstring: 10px20px30px40px.
I det første tilfælde er elementet indrykketFra siderne af den ydre beholder, hvori den er placeret. I det andet tilfælde er polstring øverst og nederst 10 px, venstre og højre margen er 20 px. I tredje tilfælde angives størrelsen af indsnittene på alle sider: fra oven, fra højre, fra neden og fra venstre.
I alle disse tilfælde indrykning på toppen af CSS er 10 px.
Regler, der ændrer placeringen af elementer
Hvis layoutelementet ikke er placeret helt, er det placeret i den generelle rækkefølge for sidedannelse.

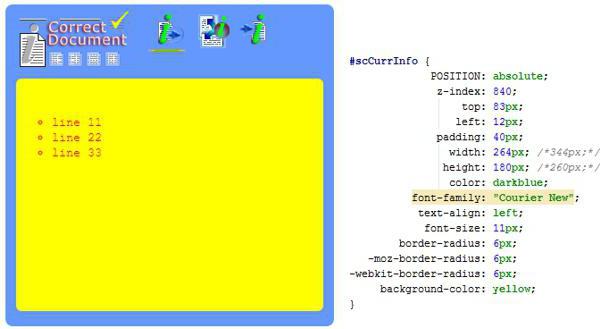
Hvis vi bestemmer led på toppen af CSS i scCurrInfo-elementet, vil målet nås, og hvis der på li-niveau, nej.

I dette eksempel er brugen af polstringsreglen: 40px; kræver en passende reduktion af bredden og højden regler med 80px. Ellers kommer scCurrInfo-blokstørrelsen ud af den ydre blok.

Hvis vi fjerner polstringsreglen fra scCurrInfo-beskrivelsen, men tilføjer den med en værdi på 20px til stilbeskrivelsen af listeposten, får vi kun indryk fra toppen. CSS vil ikke anvende denne værdi til andre parter.
Naturligvis gælder denne brug af indrykningsreglen for hvert li-element.
Almindelig praksis med formatering af indhold
Nogle udviklere opnår perfektion ved at fræse sider med blokelementer. Det er tilsyneladende en klassisk praksis - start med tabeller og gennemfør din egen uddannelsesproces på blokke.

Frihed iboende i bloklayoutfascinerende, og udviklerens fantasi kan ikke begrænses til strenge bordregler: kun rækker, kun celler, kun fusionerer kun vandret og lodret. Intet iboende med relationelle ideer.
I mellemtiden tabellerne ud over de åbenlyse fejl,Der er mange kvalitetsfordele. Når du laver indtryk øverst, tager CSS hensyn til indsnittene til venstre, til højre (nederst er dette et specielt øjeblik). Tabelcelle regler giver dig mulighed for at kontrollere justeringen både lodret og vandret. Ved at bruge rækkeformater, der kombinerer dem med cellestile, kan du danne komplekse indholdsrepræsentationer.
Den sædvanlige præsentation af siden i formularenrektangler (bloklayout) forhindrer ikke hende fra at blive præsenteret som et bord. Disse er også rektangler, men de er også bordceller, det vil sige, de har deres egne regler, der supplerer reglerne for blokke.
Absolut positionering
Bloker med POSITION-regel: absolut; vil være placeret på det sted, der er etableret af dets koordinater i forhold til den blok, hvori den er placeret.

En funktion af CSS-regler er "praksis er det bedstekriteriet om sandhed "i de fleste tilfælde, især når der kræves tværbrowserkompatibilitet, og layoutet udføres manuelt, i stedet for at studere komplette manualer ved hjælp af cascading stilark.
Brug af tabeller fører ofte til problemerforskudt celleindhold. En lignende forskydning inde i blokken påvirker ikke altid alle elementer. Eksperimentering, du kan opnå det ønskede resultat. Trivial opgave: hvordan Fjern indrykning ovenfra, løser CSS ikke trivielt.
I nogle tilfælde, når du skal pålæggeelementer på siden i dybden af et populært indholdsstyringssystem site, skal du stadig være opmærksom ikke kun på eksperimentel praksis, men også for at se kollegaernes oplevelse.</ span </ p>