Sådan indsættes Yandex-kort på webstedet? Instruktioner hvordan man placerer Yandex-kortet på webstedet
Lad os se på, hvordan du indsætter et Yandex-kort isite, tidligere skabt det i designeren. Indføringsprocessen kan være utrolig let, eller det kan bære noget kompleksitet, afhængigt af omfanget af dit projekt.
Sådan indsættes Yandex-kort på webstedet: valget er indlysende
Hvis du opretter et visitkortsted, en blog eller en ukompliceret online butik, så vil du

Ellers, hvis du skal gå ud overranden designer, ikke bare et postkort Yandex websted, og skabe noget storslået og unikt. I dette tilfælde, du har brug for en erfaren programmør, der er fortrolig med arbejdet i javascript.
Skjulte funktioner
Yandex.Mark API giver dig mulighed for at overlejre et lag med trafikpropper på dit eget websted,

Du kan få et sådant værktøj i et særligt afsnit af webstedet ved at indtaste adressen på din ressource. Lad os imidlertid vende tilbage til spørgsmålet om, hvordan du indsætter Yandex-kort på webstedet og til designeren. Alt nødvendigt er her.
Organisation af designer

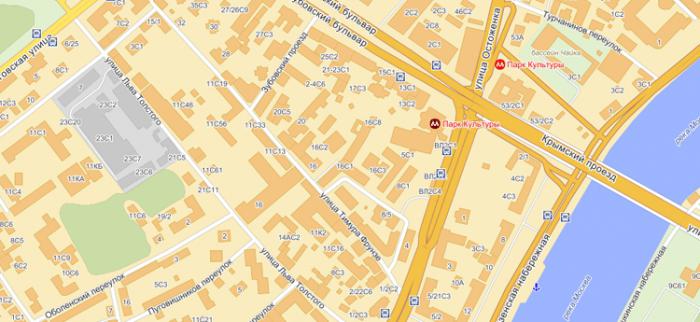
Betegnelsen kan altid flyttes og holder venstremuseknap eller slet. Inden du indsætter et Yandex-kort, skal du udnytte mulighederne for andre værktøjer. Yderligere opmærksomhed fortjener muligheden for "Tegningslinjer." Det er nyttigt at vise vejen til virksomhedens kontor fra metrostationen eller stoppe transporten.
Tegn en polygon
Konstruktøren indeholder et andet vigtigt redskab, der fik navnet "Tegning
polygon ". Det er nødvendigt at fremhæve de objekter eller bygninger, som du ønsker at markere på køreplanen med baggrundsskygger, de vil også blive styret af de ovenfor beskrevne ruter.
Det er nødvendigt at aktivere værktøjet og systematiskMarker hele objektet i hjørner, og klik derefter på noden. Endelig skal du vælge "Afslut" -funktionen. Som følge heraf vises en formular, og du kan indstille tykkelsen for strejken, gennemsigtigheden af fyldningen, farven og indtaste en beskrivelse.
Den sidste knap, der er placeret på paneletværktøjer, gør det muligt at lave aktive markører i nederste højre hjørne af ordningen for at ændre størrelsen. Derudover, til din tjeneste et valg af en måde at vise fra 4 varianter: national, ledsager, en hybrid, kredsløbet; form for indtastning af det nøjagtige sted, der skal oprettes; værktøj til zoomning.

Om kort og koder
Trods altbeskrevet ovenfor, skal du stadig give ordningen et navn samt en knap, der giver mulighed for at gemme og få koden. Der er en kode til indsættelse af kort til et websted af to slags. Den første mulighed er et interaktivt kort.
En sådan kode indsættes som et scriptopkald,Dette kan medføre vanskeligheder for begyndere, men besøgende på dit websted vil være i stand til at vælge visningsindstillingen, navigere på kortet, ændre skalaen. Kortet kan tilpasses perfekt til størrelsen af din side ved at ændre de tilsvarende tal i slutningen af koden.
Den anden mulighed, et statisk kort, repræsentererden sædvanlige kommando for at indsætte et billede på siden. Når du installerer det, er der ingen problemer, men ordningen bliver et almindeligt billede, som ikke kan skaleres og flyttes.
I Wordpress kan du indsætte kortkoden direkte,hvis du bruger HTML-editoren, mens du skriver og redigerer publikationer. På artiklenedigeringssiden skal du klikke på "Skærmindstillinger" -funktionen, som er placeret i øverste højre hjørne, markér feltet "Brugerdefinerede felter". Derefter vil der under artiklen være et lignende område, hvor du skal klikke på "Enter new" og angive kortkode-id'et (uden mellemrum, latin) på venstre side af formularen. I højre afsnit skal du indsætte koden, der blev modtaget i Yandex-kortdesigneren.
Derefter åbner du den funktionfil, der hedder«Functions.php». Tilføj en særlig kode, som tidligere har oprettet en sikkerhedskopi af webstedet. Efter de angivne handlinger i den statiske side eller artikel vil det være muligt at tilføje koden modtaget fra designeren af Yandex kort.
Hvis du skal indstille kørselsvejledningendirekte i skelettet af bloggen, kan scriptet indsættes direkte, men du skal vælge WordPress templateskabel, der bruges til at gøre kortet tilgængeligt på det sted, du har brug for.
Funktioner ved at arbejde med Joomla

Til Joomla for at indsætte Yandex-kort er der flere muligheder. løse
Opgaven kan udføres ved hjælp af komponenten ogplug-in "Yandexmap", specielle "Yandex-kort" til Joomla, samt løsninger til "Zh YandexMap". For at indsætte Yandex-kort kan du bruge det vilkårlige kode modul Html, men du skal først deaktivere den traditionelle visuelle editor.
Det kan tændes igen efter kodenvil blive indsat. For at tilføje et rejsekort til publikationen skal du også indsætte koden, når den visuelle editor er deaktiveret eller indsæt indholdet fra modulet, der er ansvarlig for den vilkårlig kode med plugin'et "Load Module". Modulet, som indeholder Yandex-kortkoden, skal placeres i en ikke-eksisterende skabelonposition. Nu ved du svaret på spørgsmålet om, hvordan du indsætter Yandex-kortet på webstedet, viste det sig at være ret simpelt. Vi håber, at vores tip vil hjælpe dig med at udvikle dit websted.







